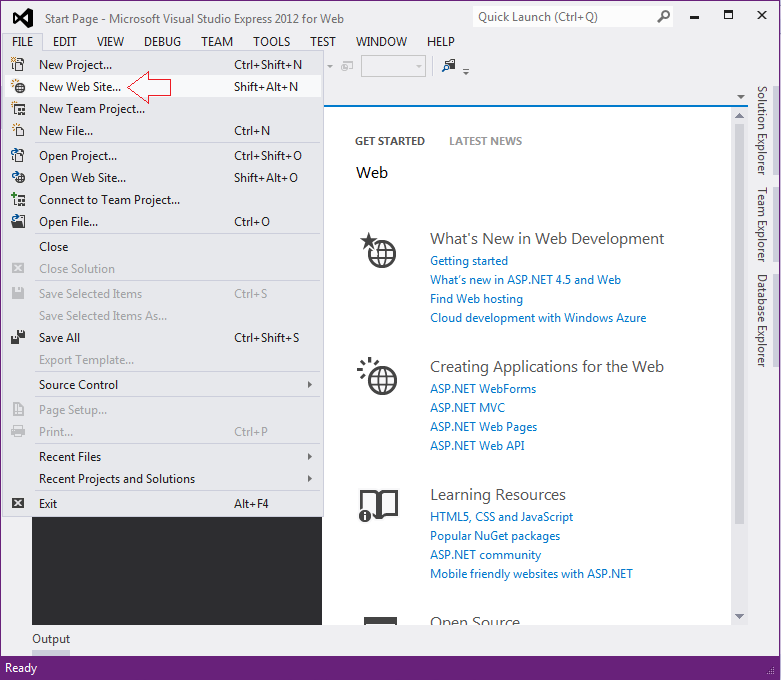
خب دوستان. الان نوبت به این رسید که کنترلی که در مرحلهی قبل ساختهایم را در بر روی یک صفحهی وب قرار داده و امتحانش کنیم. برای این منظور، من مطابق شکل 1، در محیط Visual Studio، یک وبسایت جدید ایجاد میکنم.

شکل 1. ایجاد یک وبسایت جدید
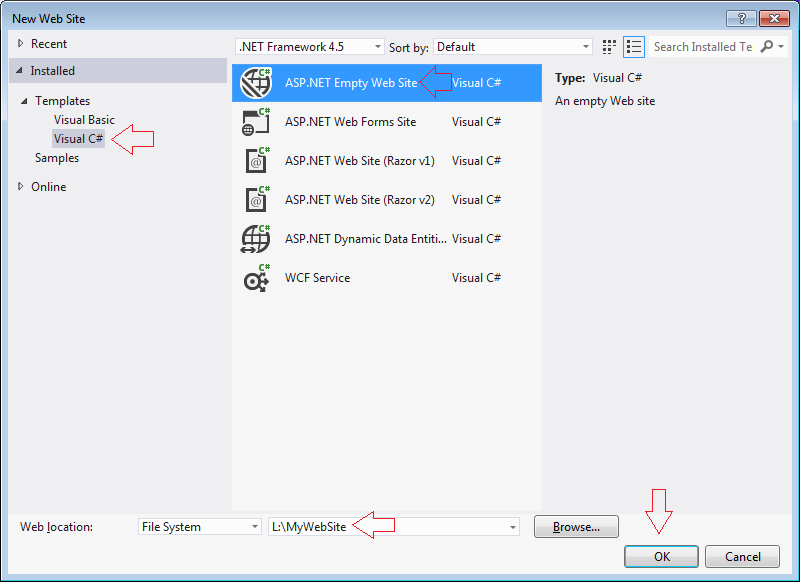
و مطابق شکل 2، نوع وبسایت جدید را Empty Web Site (وب سایت خالی) و زبان برنامهنویسی را #C میگیرم. در ضمن نام وبسایت را MyWebSite گذاشته و آن را در ریشهی درایو \:L ذخیره میکنم.

شکل 2. انتخاب نوع وبسایت
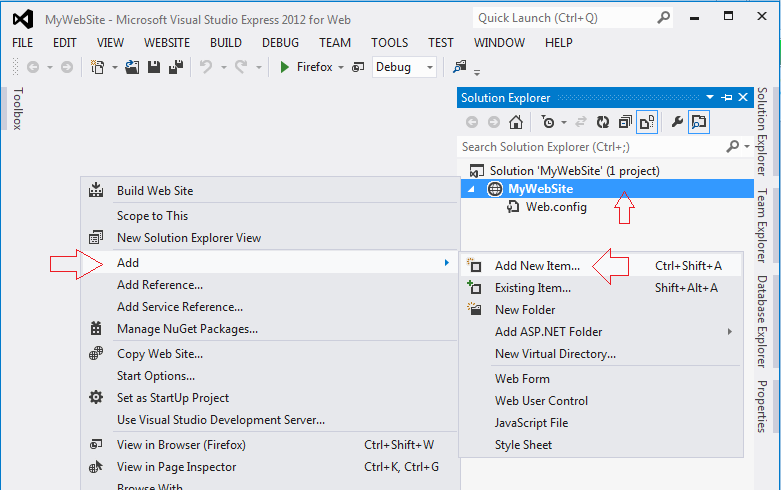
برای افزودن یک صفحه به وبسایت، در پنل Solution Explorer، روی نام وبسایت راست کلیک کرده و از منوی باز شده، زیر منوی Add را باز میکنیم و ...Add New Item را میزنیم، شکل 3.

شکل 3. افزودن Item جدید
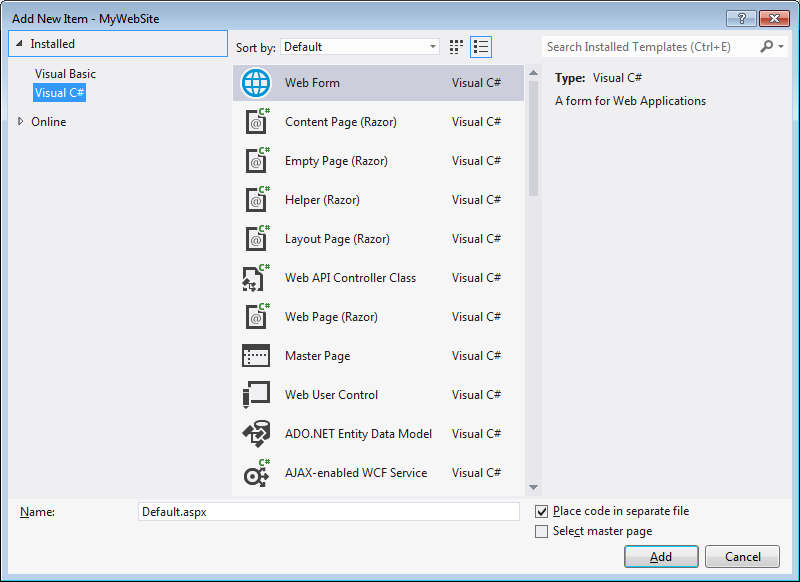
مطابق شکل 4، نوع صفحه را Web Form گرفته و دکمهی Add را میزنیم.

شکل 4. انتخاب نوع Item جدید
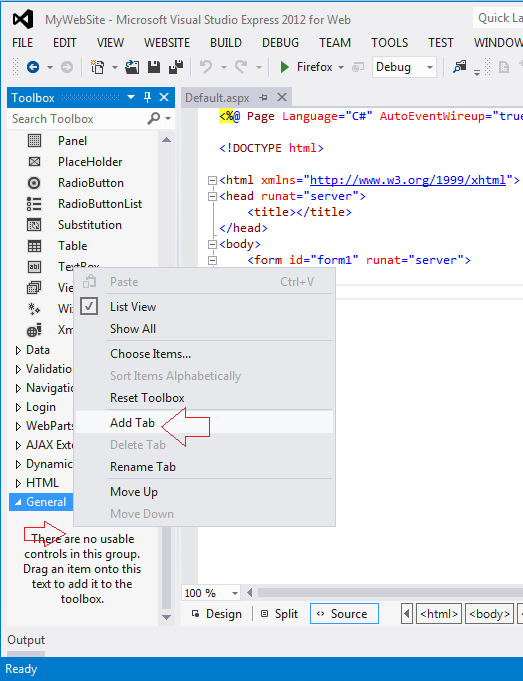
اکنون نوبت به آن میرسد که کنترلی که در مرحلهی قبلی ایجاد کردهایم را به صفحهی وبسایت اضافه کنیم، اما برای این کار لازم است که ابتدا آن کنترل را به Tool Box محیط توسعه بیافزاییم تا بعد بتوانیم آنرا بر روی صفحهی سایت درگ کنیم. برای این منظور مطابق شکل 5، در یک جای خالی از Tool box راست کلیک کرده و گزینهی Add Tab را میزنیم.

شکل 5. افزودن یک Tab جدید به Tool Box
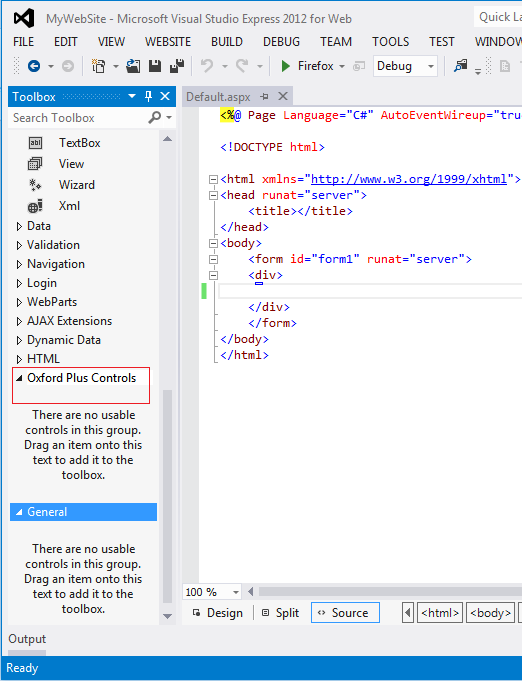
مانند شکل 6، میتوانیم نامی دلخواه به Tab جدید در Tool box اختصاص بدهیم. من از نام Oxford Plus Controls استفاده میکنم.

شکل 6. اختصاص نام Tab جدید بصورت Oxford Plus Controls
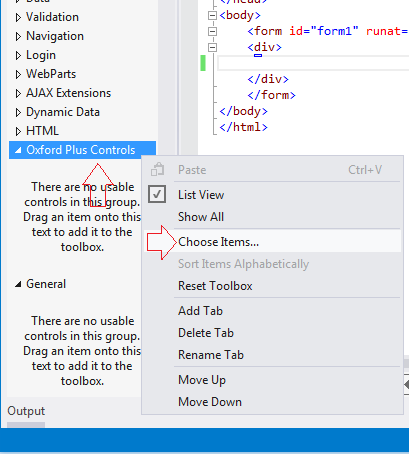
Tab جدیدی که به Tool Box افزودهایم، درواقع نقش خاصی ندارد و تنها بعنوان پوشهای برای نگهداری کنترلهای ایجاد شده توسط ما به حساب میآید. حال بر روی نام Tab جدید راست کلیک کرده و گزینهی ...Choose Items را میزنیم، شکل 7.

شکل 7. انتخاب گزینهی ...Choose Items
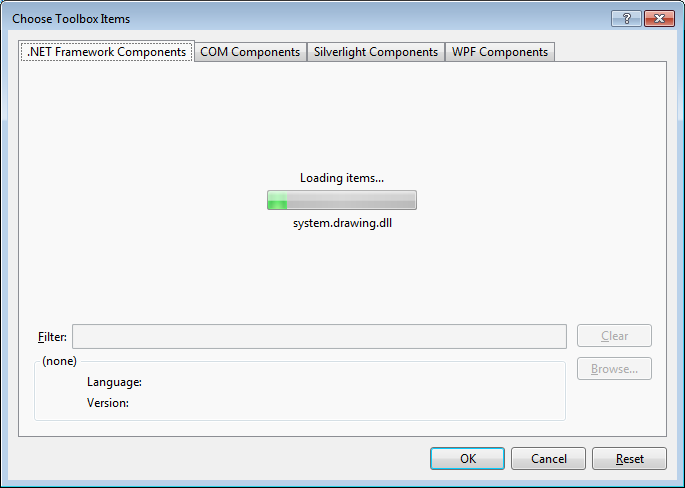
مطابق شکل 8، کادری باز میشود. صبر میکنیم تا عملیات جستجو در آن به پایان رسد.

شکل 8. کادر باز شده
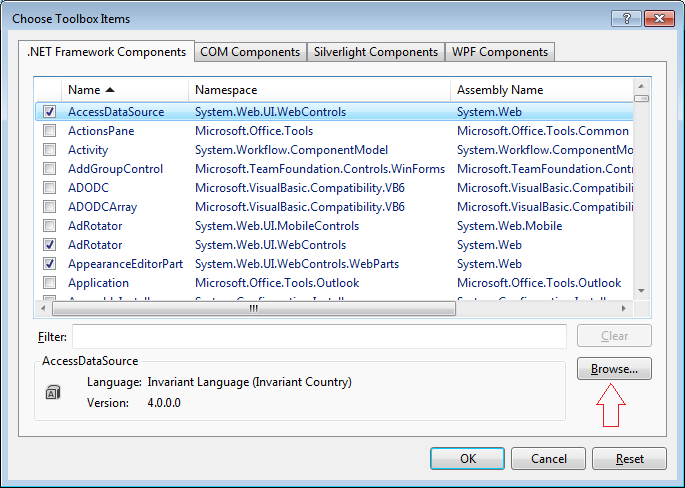
پس از پایان عملیات جستجو، کادر باز شده بصورت شکل 9 به نظر خواهد رسید. اکنون مطابق فلش نشان داده شده در شکل، بر روی دکمهی ...Browse کلیک کنید.

شکل 9. کلیک بر روی دکمهی ...Browse
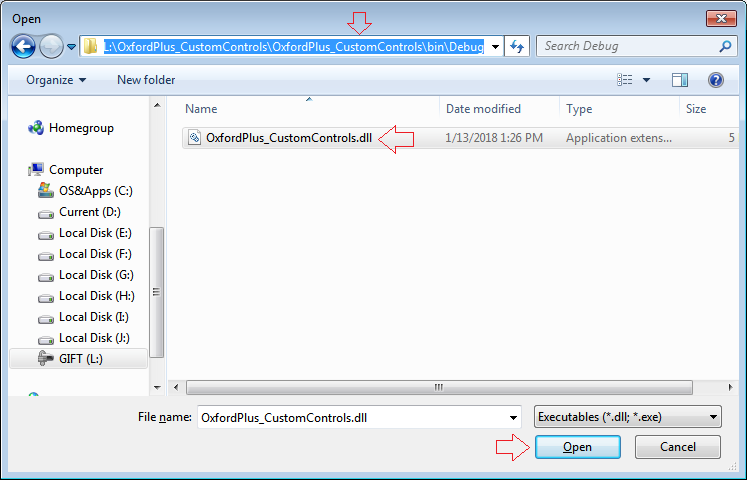
حال در کادر Browse، در کامپیوتر خود به دنبال دو فایلی بگردید که در نتیجهی کامپیال کردن کنترل، تولید شدند. من محل مورد نظر را در کامپیوتر خودم مطابق شکل 10، براوز میکنم و سپس با انتخاب فایل dll (در این کادر فقط فایل dll دیده میشود) دکمهی Open را میزنم.

شکل 10. براوز کردن تا محل فایل dll
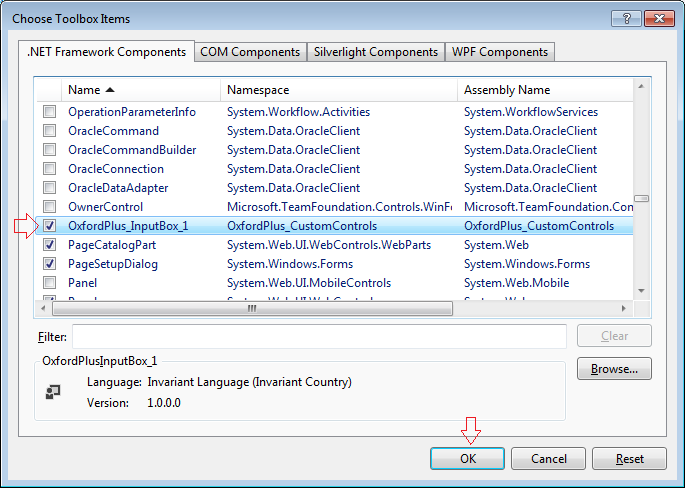
چنانچه در شکل 11 دیده میشود، نام کنترل ما با یک تیک در کنارش، در لیست دیده میشود. اکنون بر روی دکمهی OK کلیک میکنیم.

شکل 11. دیده شدن نام کنترل در لیست
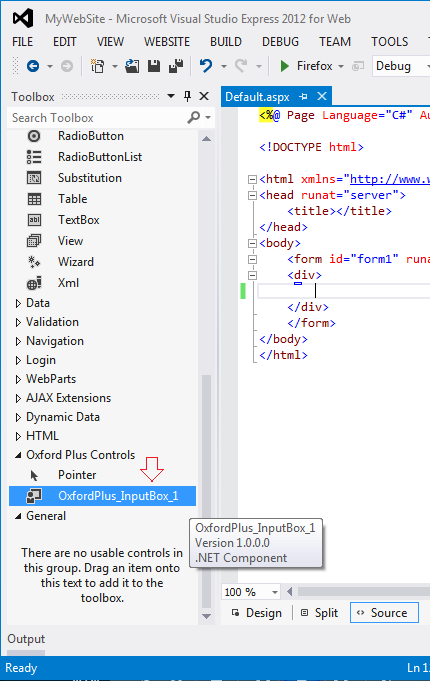
در این مرحله، باید نام کنترل ما، در زیرمجموعهی Tab جدیدی که ایجاد کردهایم، دیده شود. پس چنانچه در شکل 12 ملاحظه میشود، کنترل OxfordPlus_InputBox_1 در زیر مجموعهی Oxford Plus Controls قرار میگیرد.

شکل 12. در دسترس قرار گرفتن کنترل جدید
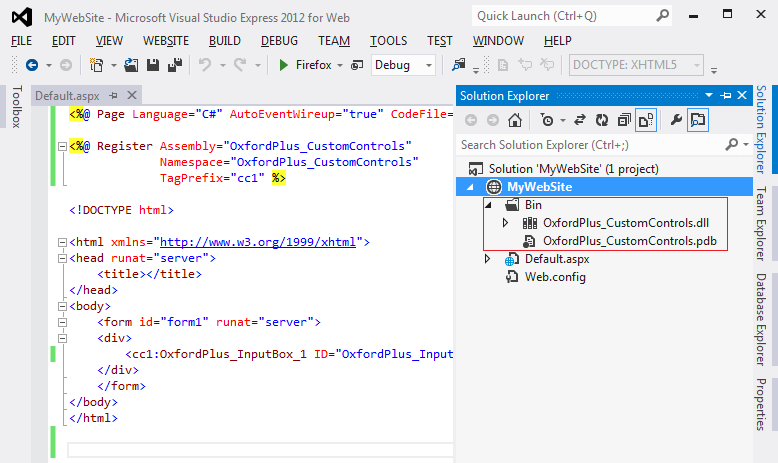
درواقع از این مرحله به بعد، کنترل جدیدی که ما ایجاد کردهایم، در دسترس قرار میگیرد و میتوانیم با درگ کردن آن به درون صفحات اینترنتی، از آن استفاده کنیم. من مطابق شکل 13، کنترل را به محل مشخص شده با کادر آبی رنگ درگ میکنم، با این کار، و بصورت اتوماتیک، قطعه کد مشخص شده در کادر قرمز رنگ نیز به بالای صفحه افزوده میشود.

شکل 13. درگ کردن کنترل به درون صفحه
اگر به درون Solution Explorer نگاه کنید، میبینید که با درگ کردن Custom Control ما به درون صفحه، بصورت اتوماتیک، پوشهای حاوی فایل dll و فایل کمکی مربوط به Cutom Control ما، به پروژه اضافه شده است (شکل 14، کادر قرمز). البته چنانچه قبلا هم اشاره شده است، این فایلها کامپایل شده هستند و حاوی هیچ سورس کدی نیستند.

شکل 14. افزوده شدن پوشهی Bin به پروژه
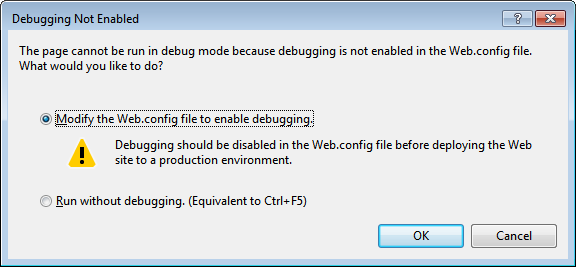
وب سایت را اجرا میکنیم و طبق معمول در اولین اجرا، کادر شکل 15 ظاهر میشود و در آن OK را کلیک میکنیم.

شکل 15. کادری که در اولین اجرای وبسایت ها ظاهر میشود
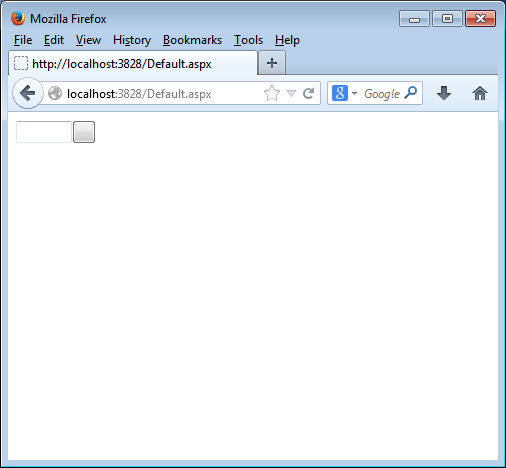
چنانچه در شکل 16 ملاحظه میشود، کنترلی که ایجاد کرده بودیم، با موفقیت در صفحه مرورگر قابل مشاهده است. البته کنترل هنوز کامل نیست و در ادامهی این دوره خواهید دید که ما چگونه با تعریف Property برای آن، میتوانیم متن دلخواه خود را به دکمهی Submit آن اختصاص دهیم.

شکل 16. اجرا شدن کنترل در مرورگر
نوشته شده توسط: مهندس عبدالرضا قنبری
تاریخ های بروز رسانی این صفحه
- 19 February 2020 - 1398/11/30
- 15 February 2020 - 1398/11/26
- 17 December 2017 - 1396/09/26