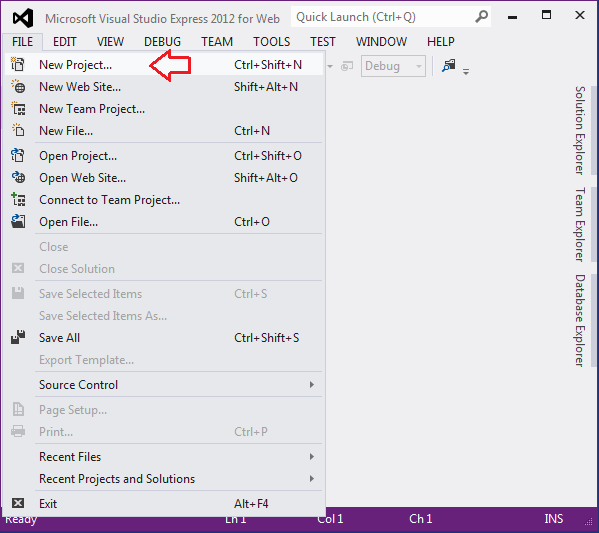
خب دوستان، دوره را ادامه میدهیم با ایجاد یک پروژه در محیط Visual Studio. در واقع Custom Controlها بر خلاف User Web Controlها، لزوما بخشی از Website نیستند و محصول نهایی آنها درواقع یک فایل dll. خواهد بود که ممکن است در پروژههای غیر وبسایتی نیز مورد استفاده قرار گیرند. بنابراین ما برای تولید یک Custom Control، بجای Web Site باید Project ایجاد کنیم. پس مطابق شکل 1، از منوی File بر روی گزینهی ...New Project کلیک میکنیم.

شکل 1. ایجاد یک پروژهی جدید در Visual Studio
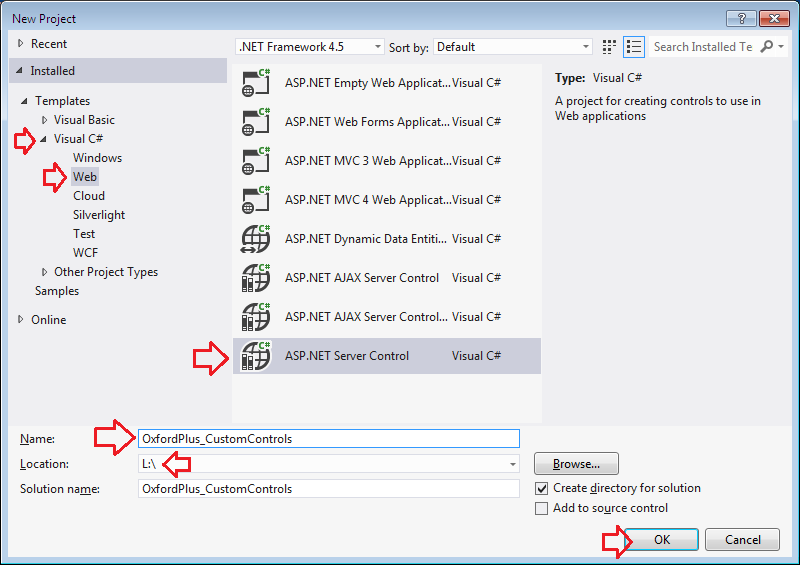
وقتی کادر New Project باز شد، مطابق شکل 2، از بخش سمت چپ، به ترتیب گزینههای #Visual C و Web را انتخاب کرده و در بخش میانی گزینهی ASP.NET Server Control را انتخاب میکنیم. سپس برای نام، نامی را برای پروژهی خود وارد میکنیم. دقت کنید که این نام برای Custom Control مورد نظر ما نیست بلکه نامی برای پروژهی ما است و هر پروژه میتواند داخل خود چندین Custom Control داشته باشد. من نام OxfordPlus_CustomControls را برای این پروژه انتخاب میکنم و آنرا در ریشهی درایو :L ذخیره میکنم.

شکل 2. مشخص کردن نوع و نام برای پروژه
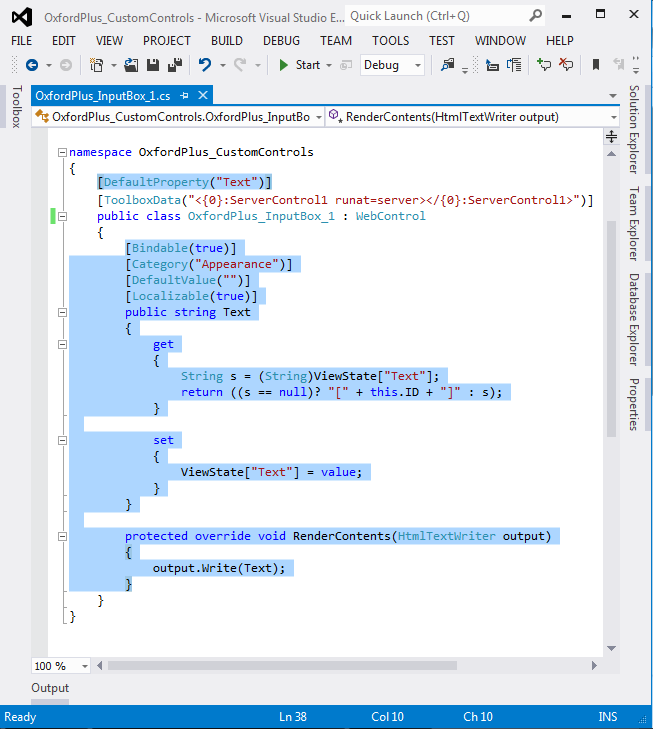
با زدن دکمهی OK در شکل 2، پروژهی OxfordPlus_CustomControls در مسیر تعیین شده ایجاد میشود و میتوانید نام پروژه را در Title Bar (نوار عنوان) Visual Studio مشاهده کنید، شکل 3. اما نکتهی مهم این است که هر Custom Control در داخل این پروژه بصورت یک کلاس #C خواهد بود که در داخل یک فایل با پسوند cs. ذخیره شده است! در هنگام ایجاد پروژهی جدید، یک کلاس بنام ServerControl1.cs بصورت اتوماتیک تولید شده و به نمایش در میآید. ما برای تعریف Custom Control مدنظر خود، همین کلاس را تغییر خواهیم داد بنابراین مطابق شکل 3، در پنل Solution Explorer نام این کلاس را از ServerControl1.cs به OxfordPlus_InputBox_1.cs تغییر میدهیم. دقت کنید که با این کار، نام کلاس در کد برنامه نیز بصورت اتوماتیک تغییر پیدا خواهد کرد، یعنی جایی که در شکل 3 با یک کادر قرمز رنگ مشخص کردهام.

شکل 3. تغییر نام کلاس اولیه
البته به هنگام تغییر نام با کادر شکل 4 مواجه خواهید شد که با زدن Yes تغییر نام را تایید میکنیم.

شکل 4. تایید تغییر نام
اکنون در سورس کلاس، بخشهای انتخاب شده در شکل 5 را حذف میکنیم.

شکل 5. حذف برخی کدهای اولیه در سورس کلاس
سپس، کاری که باید بکنیم این است که ...
.
.
.
توجه: بخشهایی از این آموزش برای شما قابل مشاهده نیست.
مطالعهی بیشتر در صورتی امکانپذیر است که در سایت لاگین کرده باشید - (دورهی غیر رایگان) ...
.
.
.
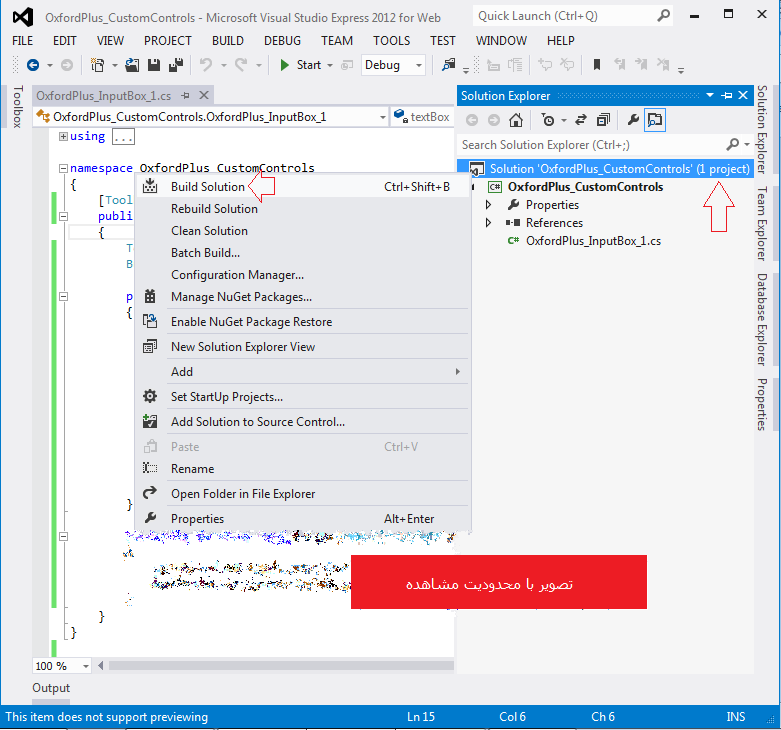
... خب، حالا که کار نوشتن کنترل را به پایان رساندیم، نوبت به کامپایل کردن آن میرسد. برای این منظور، مطابق شکل 15، بر روی Solution در پنل Solution Explorer راست کلیک میکنیم و در منوی باز شده، گزینهی Build Solution را کلیک میکنیم.

شکل 15. کلیک بر روی Build Solution
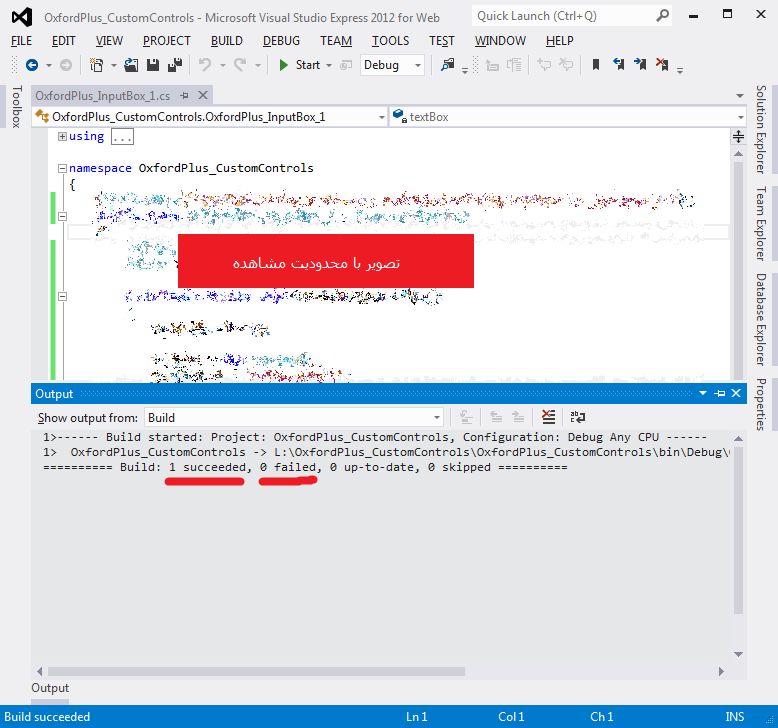
شکل 16، نشان میدهد که خطایی در کدنویسی ما نبوده است.

شکل 16. مشکلی در کدنویسی نبوده است
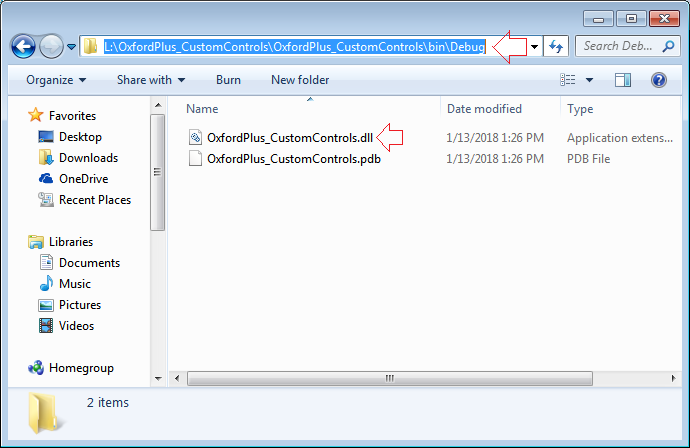
بعد از اینکه پروژه را با موفقیت Build کردیم، دو عدد فایل در داخل پوشهی bin\Debug\... ساخته میشوند (فلش بالایی در شکل 17، مسیر دقیق پوشهی Debug را در کیس پروژه ی من نشان میدهد). فلش پایین در شکل 17، فایل dll ی را نشان میدهد که درواقع حاوی کنترلی است که ما ایجاد کردیم. فایل پایینی هم یک فایل کمکی است که لازم است کنار فایل dll باشد. نکتهی مهمی که در مورد این دو فایل وجود دارد این است که هیچ کدام از این دو فایل شامل سورس کد نیستند و ما میتوانیم با خیال راحت این فایلها را منتشر کنیم و در اختیار دیگران قرار دهیم.

شکل 17. فایلهای حاصل از کامپایل کردن Custom Control
در ادامهی این دوره، خواهید دید که ما چطور میتوانیم از کنترلی که ساختهایم و آن را بصورت دو فایل در اختیار داریم، در پروژههای مختلف استفاده کنیم.
نوشته شده توسط: مهندس عبدالرضا قنبری
تاریخ های بروز رسانی این صفحه
- 14 February 2020 - 1398/11/25
- 24 December 2017 - 1396/10/03
- 17 December 2017 - 1396/09/26