تمام کنترلهای پیشفرض ASP.Net دارای یک سری خصوصیات هستند و زمانیکه یک کنترل را بر روی صفحه، به حالت انتخاب در میآوریم، در پنجرهی Properties محیط Visual Studio، این خصوصیات قابل مشاهده میشوند و ما به راحتی میتوانیم این مقادیر را به سلیقهی خود، تغییر دهیم. جالب است که همین ویژگی را میتوانیم برای Custom Control هایی که خودمان ایجاد کردهایم نیز داشته باشیم.
در ادامه، میآموزیم که چطور میتوانیم برای Custom Control خود، مشخصه (یا همان Property) تعریف کنیم تا استفاده کننده از آن کنترل، به راحتی بتواند از پنل Properties محیط Visual Studio، آن مشخصه را با سلیقهی خود تغییر دهد.
برای این منظور، ابتدا به صورت زیر ...
.
.
.
توجه: بخشهایی از این آموزش برای شما قابل مشاهده نیست.
مطالعهی بیشتر در صورتی امکانپذیر است که در سایت لاگین کرده باشید - (دورهی غیر رایگان) ...
.
.
.
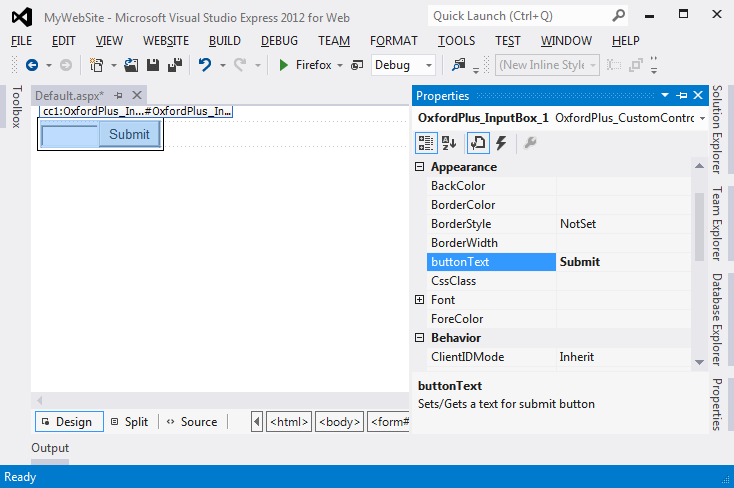
... چنانچه مشاهده کردید، ما توانستیم با روش ذکر شده، مشخصهی button Text را به کنترل خود بیافزاییم، حال برای امتحان کردن نتیجهی کار، مطابق شکل 10، یک نمونه از کنترل را بر روی صفحه درگ میکنیم و در حالیکه حالت Design را انتخاب کردهایم (فلش 1، در شکل 10)، کنترل را به حالت انتخاب در میآوریم و سپس پنجرهی Properties را برای یافتن ویژگی button Text جستجو میکنیم. پس از یافتن این ویژگی، میتوان هر مقداری را در آن تایپ کرد (فلش 4 در شکل 10).

شکل 10. یافتن ویژگی تازه اضافه شده
برای نمونه، من عبارت Submit را برای ویژگی button Text وارد میکنم، شکل 11. دقت شود که شما هر عبارتی را در این قسمت میتوانید وارد کنید (حتی عبارات فارسی).

شکل 11. تایپ عبارت Submit
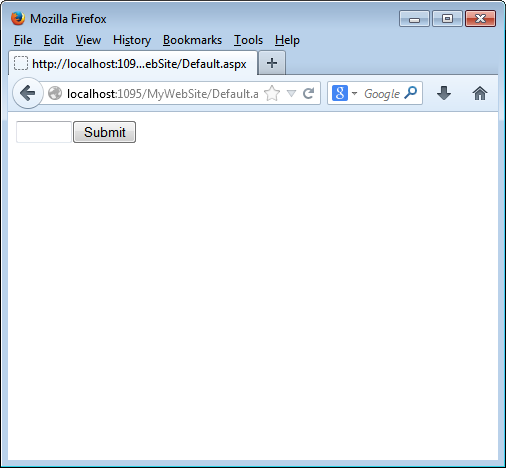
اکنون فایل را ذخیره میکنم و اجرا میکنم. چنانچه در شکل 12 مشاهده میشود، نتیجهی کار رضایت بخش است.

شکل 12. مشاهده ی نتیجه در مرورگر
در ادامهی آموزش خواهید دید که چطور میتوانیم توسط کدهای HTML، ساختار و ظاهر مناسبی برای کنترل خود ایجاد کنیم.
نوشته شده توسط: مهندس عبدالرضا قنبری
تاریخ های بروز رسانی این صفحه
- 14 February 2020 - 1398/11/25
- 17 December 2017 - 1396/09/26